- français
- Le diagramme d’alignement
- anglais
- Alignment Diagram
Diagramme d’alignement est une traduction directe de l’anglais : Alignement diagramme. En anglais alignment veut dire arrangement, ou en position relative ; on note que ces sens ne sont pas forcément présents en français.
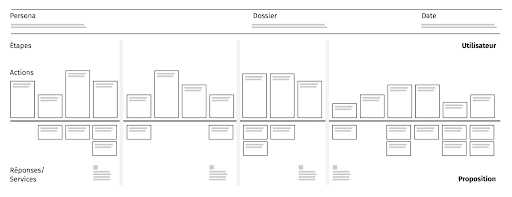
Ce schéma sert à vérifier la correspondance entre une offre de l’entreprise, du service, d’une app ou d’un site web, présente dans la partie basse, et les actions de l’utilisateur, figurant dans la partie haute. Le tout se déroule sur un axe temporel, divisé en étapes. Chaque étape contient une série d’actions de la part de l’utilisateur représentée par des blocs. La hauteur du bloc peut être neutre ou en fonction de la durée de l’action, de sa complexité ou de son coût, par exemple. En face, sous la ligne représentant l’interface ou les touchpoints, sont d’autres blocs, représentant les actions, les produits, les services, etc. qui viennent en réponse aux actions, demandes ou interactions de l’utilisateur.

Le but de ce diagramme est de vérifier qu’il y a bien correspondance entre les besoins de l'utilisateur et l’offre de l’entreprise ou service lors d’une interaction spécifique. S’il s’agit de cartographier l’ensemble des interactions et réponses, il faut utiliser un Service Blueprint.
- Pour en savoir plus
- Alignment Diagrams, Jim Kalbach, Boxes and Arrows, 2011
- UX Mapping Methods Compared: A Cheat Sheet, Sarah Gibbons, Nielsen Norman Group, 2017
Dernière mise à jour : 2020.10.13
Commentaire
Signalez un problème sur la page ou proposez une amélioration.