- français
- Le parcours utilisateur
- anglais
- User Flow, Work Flow
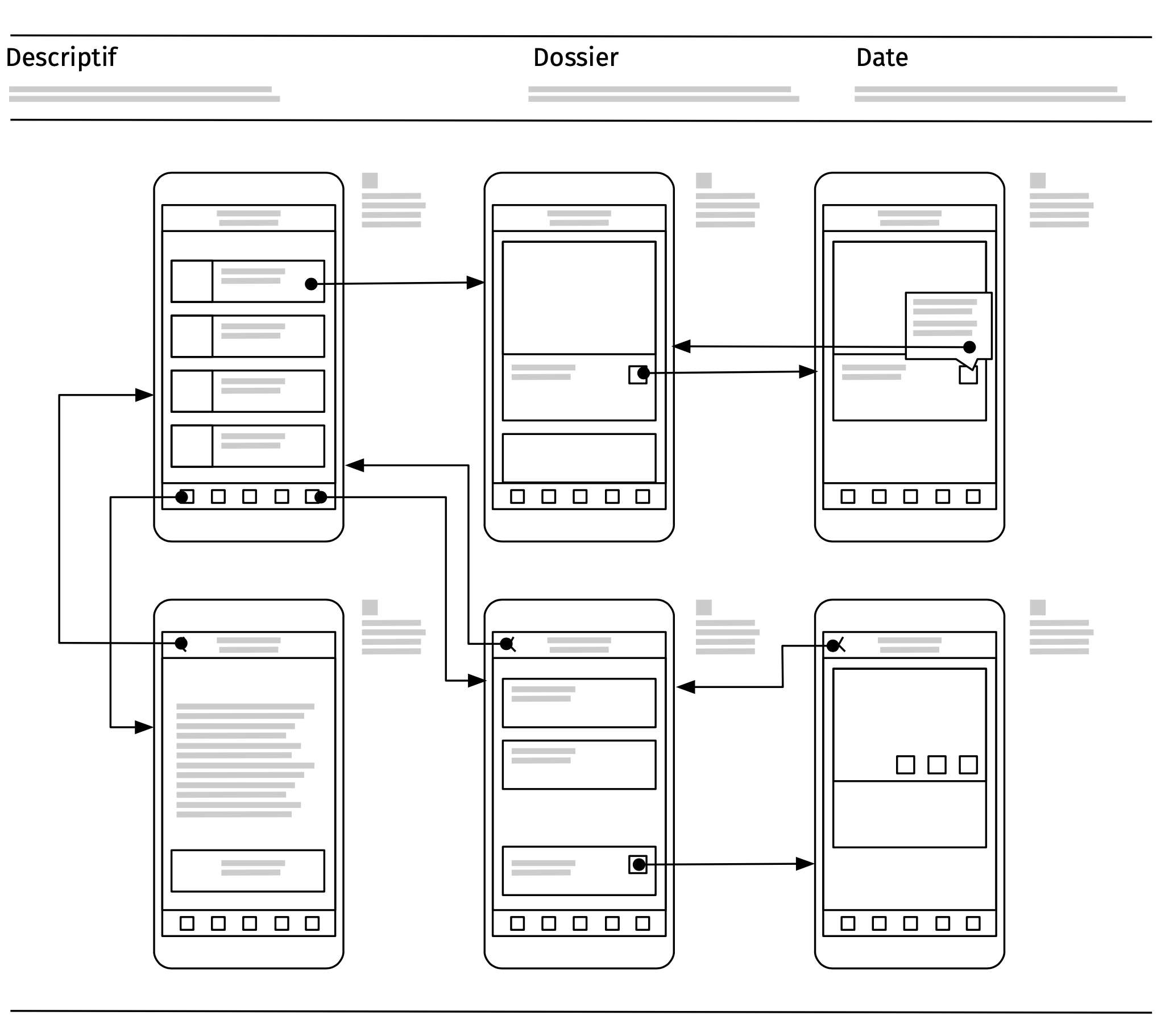
L’User Flow est un schéma montrant une séquence de pages ou d’écrans présente dans une app ou un site web, avec des annotations indiquant les actions pour passer d’écran en écran. Cet outil permet d’étudier l’expérience de l’utilisateur dans un continuum — le flow — à travers la proposition, au lieu de ne regarder que des éléments discrets et isolés.
Le Parcours utilisateur peut être considéré comme une sorte de Storyboard ou d’un Scénario d’usage, mais sans les personnages, seulement le support de l’app ou le site web.

Même si, aujourd’hui, les logiciels de prototypage permet de générer de tels schémas automatiquement à partir des zones d’interaction, il serait une erreur d’attendre d’avoir des maquettes de moyenne, voire de haute fidélité, pour utiliser cet outil. C’est un exercice utile dès la création d’esquisses en papier. Certains designers ou agences commencent encore plus tôt, avant qu’il y a une représentation visuelle de la page en n’indiquant que la fonction de l’écran et l’action à effectuer — voir l’exemple de Ryan Singer[1][1]
— A shorthand for designing UI flows, Ryan Singer,
Signal v. Noise, 2009
.
La création d’un schéma User Flow permet d’avoir une vue d’ensemble, de voir la cohérence de la séquençage, de vérifier qu’il ne manque pas d’étapes, ou, au contraire, que telle ou telle étape est en trop, avant de faire le travail d’implémentation.
- Voir aussi
- Customer Journey Map
- Diagramme d’alignement
- Scénario d’usage
- Service Blueprint
- Storyboard
Dernière mise à jour : 2020.09.20
Commentaire
Signalez un problème sur la page ou proposez une amélioration.